React and React Native
October 2021
React Helps Coretechs Create Powerful Results
As developers, we love when frameworks make it easy for us to create great results quickly for our clients. In this post, we’ll explore how React makes it easy for us to roll up our sleeves and build scalable, robust websites and apps that power superb user experiences and rapid business growth.
What is React?
React is a popular front-end JavaScript framework that was open-sourced in 2013 by Jordan Walke to address Facebook’s need for a dynamic and high-performing user interface to power their ads.
Since then, React has become a technology that many developers reach for when building websites because of its dynamic and responsive capabilities, as well as its extensive community and resources. Instagram’s tagging and location features are a great example of the power and flexibility of React’s functionality.
The Benefits of using React
- Easy Learning Curve. React is easy to grasp, and developers can start projects with little difficulty, building experience as they go. It does not require an extensive list of concepts that are specific to the framework itself.
- Enhanced DOM. React has an improved DOM (document object model) that enhances productivity. React’s virtual DOM is faster than the traditional model that fully refreshes, since the virtual DOM refreshes only components of the page.
- Beneficial Code Reuse. Following the slogan “learn once, write anywhere,” React allows a developer to reuse snippets of code throughout their work which saves time and energy that they can spend on the distinguishing factors of their app.
“We can create isolated React.js components that can be changed or swapped without affecting the other parts of the app, making the development process more ergonomic. ”
Vinod Mohanan, Developer at Coretechs
- Increased SEO Value and Support. The rendering of complete website pages, from the server to the browser, will improve SEO because pages load faster than they would if all the components were loaded at once. This principle of decreasing load time is a core web vital that Google continues to use as a guide for page rankings.
What is React Native?
While React is a front-end framework that allows for fast, scalable website development, React Native is a platform we use to create cross-platform mobile apps. Like its predecessor, React Native was created by Facebook’s team during a Hackathon to provide developers with the ability to produce native apps with React.

The syntax and workflow for both are similar, but the components are different in a few ways. If you know JavaScript, React Native will be easy to pick-up, allowing most front-end web developers to become mobile developers.
The Benefits of using React Native
- Inherent Advantages. React Native comes with all the advantages that React.js brought to the table and because React.js focuses on a better UI, we can use those benefits in React Native too.
- Ready to Use. A major pro of React Native is fast development, majorly due to its supplied, ready-to-use components. Because it’s based on JavaScript, we get access to the largest package ecosystem in the world when creating an app – ultimately saving us excess effort and time.
- Native API’s. React Native allows us to use native components, which improve the performance of mobile apps. When working with React Native, we can render components with native APIs directly. The use of a separate thread from the UI also positively impacts performance. Other cross-platform frameworks render code via WebView but React Native renders certain code components with native APIs. React Native’s component-based structure allows us to build apps with a more ergonomic approach to development than most hybrid frameworks.
“We don’t have to build the same app for iOS and Android separately because React Native allows us to reuse the codebase. Javascript gives us the ability to share the codebase between not just mobile platforms, but React web apps too. ”
Vinod Mohanan, Developer at Coretechs
As with all technologies, there are a few drawbacks to consider
Rapidly evolving. One advantage we listed was React’s high pace of development, but this also can be a disadvantage. React keeps developing at such a quick rate that new developers may not feel comfortable learning the ins and outs of it.
Poor documentation. A consequence of the rapid development of a constantly evolving technology like React.js and React Native, React is an example of a poorly documented framework due to many developers always “catching up” and recording what they can before it evolves again. Integration of new features can be difficult for some JavaScript developers, and especially the creation of documentation and instructions for a new function. Some JavaScript developers even write their own instructions for tools used in their projects.
Stale props or components. We have to frequently check that when code is executed asynchronously, it has a reference to the most recent props or states, or it will return the wrong value.
But overall, we still love React
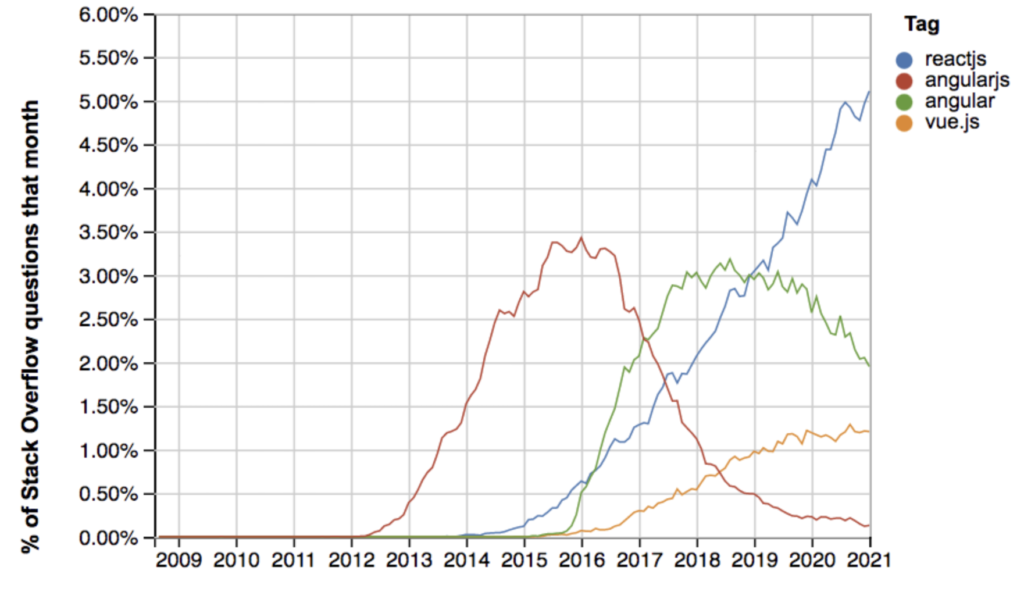
Despite the few possible weaknesses, there’s a reason why it has made its way to the number 1 spot in rankings for the most popular web frameworks on platforms like Github’s Gist. Many companies consider React for their website or app due to its incredibly responsive user experience and its no-nonsense approach to unnecessary renderings and loading time.
“I talk to a lot of people and I hear the stories about people adopting React and a lot of those stories have something in common… People say ‘React made my job fun again’ and I think that’s really cool feedback. I tried to figure out why is that? … I think that React is putting a new idea about how to build apps into people’s brains and it’s that core idea that feels rewarding to people.”
Jordan Walke, Creator of React, ReasonConf US 2019, Chicago. Watch the full video here.
Is your business powering technology with React or React Native? Do you want to learn more about how React can help your website or app evolve? Give us a call and let’s talk about it.
Photo by Tim Bennett